Layouts Divi Gratuits
Téléchargez des centaines de Layouts Divi & Apprenez comment les utiliser ICI 👇🏻
Les modèles de pages (= layouts) Divi les plus recommandés sont ceux d’Elegant Themes. Ils sont tous gratuits !
Vous les trouverez ici :
téléchargement direct
Accès à quelques Layouts :
Fitness / Coach Sportif
Artiste Maquillage
Ecole de Conduite
Nutritionniste / Diététicien
Chambres d'Hôtes
Dentiste / Chirurgien
Traiteur / Restaurant
Electricien / Bâtiment
Equipe de Foot / Sports
+ de ressources
3 sites essentiels avec des layouts 100% Gratuits
Comment utiliser les Layouts dans Divi ?
Pourquoi ?
Qu'est-ce qu'un Layout ?
C’est une sorte de “calque”, de modèle de page web prédéfini, que vous pourrez modifier à 100% afin d’avoir un site au design pro & original.
Ils sont soit inclus dans le thème Divi soit téléchargeables grâce aux ressources ci-dessus.
Leur Objectif ?
Ils permettent d’avoir instantanément un site avec plusieurs pages cohérentes, responsive (tablette & mobile), ultra design et avec toute le style graphique déjà mis en place : headers, boutons, modules, styles des images, footer …
C’est la manière la plus simple, rapide & efficace de réaliser un beau site web à son image sans code. Plus de 1000 layouts gratuits, créés par des graphistes/designers professionnels, sont inclus dans le thème Divi, & la liste ne cesse de grandir 😱
Nous allons voir ici comment importer & utiliser un layout dans Divi, et comment le customiser.
Comment ?
Importer un Layout dans Divi
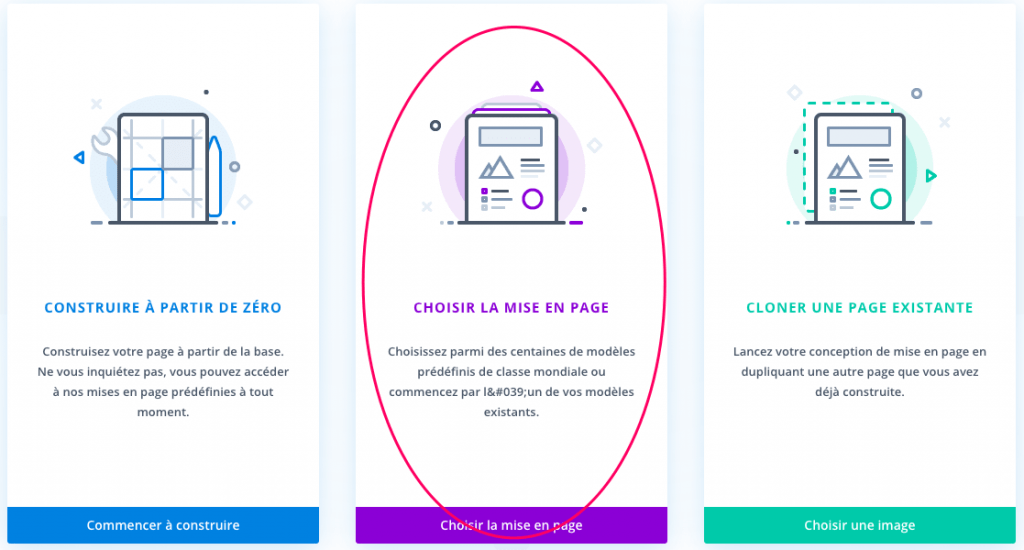
Quand vous créez une nouvelle page, vous avez le choix entre 3 options :
- Construire à partir de 0
- Choisir la mise en page (à sélectionner)
- Cloner une page existante



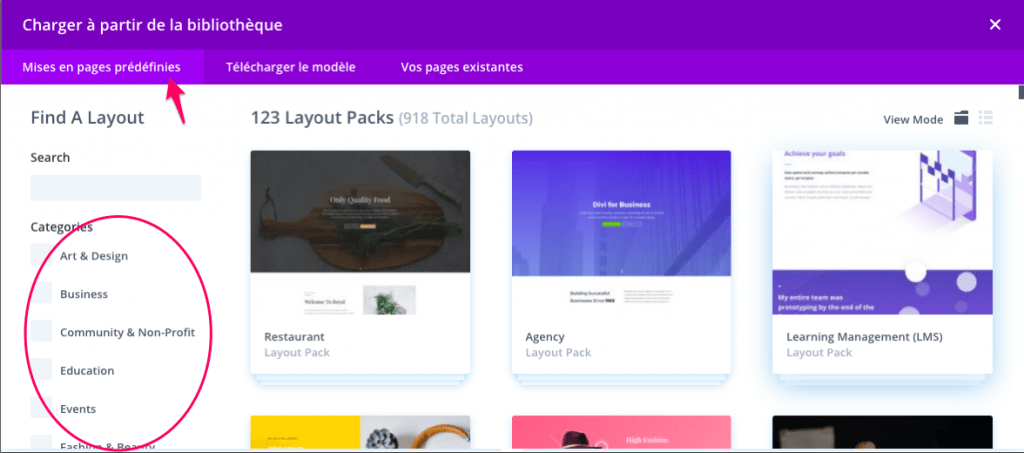
Vous aurez alors accès à la bibliothèque de layouts, contenant des centaines de modèles pour tous les types de sites.
Les packs de layouts sont classés par thème (health & fitness, restaurant, services …). Chaque pack possède ensuite plusieurs layouts : landing page, contact, blog, services, galerie etc. Vous n’avez plus qu’à choisir !
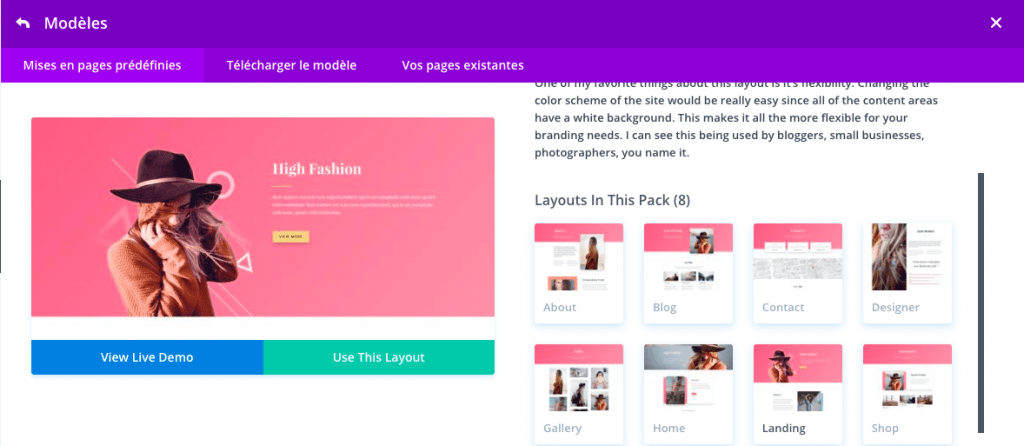
Vous pouvez avoir un aperçu du contenu de layout avant de l’importer sur votre page toute neuve. Cliquez sur “Use this Layout” en bas à gauche pour l’importer.
mise en pratique
Toutes les explications en vidéo (5 min) :
création de site web
Faire un site complet avec des Layouts Divi
Dans cette vidéo de 30 minutes, vous allez apprendre à créer votre site de A à Z grâce aux layouts Divi. Je vous partage ma méthodologie, mes ressources avec code promo Web Marketing Tuto, et nous faisons ENSEMBLE en vidéo votre site 🤗
Programme de la vidéo :
- Créer un site de 0 : acheter un nom de domaine, un hébergement, installer WordPress et Divi
- Choisir & Importer un layout sur votre site
- Modifier le Layout pour y inclure votre contenu : changer les textes, images, rajouter/enlever des modules …
aller + loin
Créer des sites UNIQUES grâce aux Layouts
Vous souhaitez aller plus loin et vraiment maîtriser les subtilités de la modification des layouts ? Apprendre comment mixer harmonieusement les différents packs, comment choisir son style, et comment inclure sa charte graphique de manière simple dans votre site ?
Pour un rendu vraiment pro, à votre image, cohérent avec votre activité, il ne suffit pas de copier/coller des layouts sur votre site. Vous allez devoir :
- Combiner plusieurs layouts (2-3) pour un rendu vraiment unique et qui respecte votre cahier des charges
- Choisir les modules dont vous avez vraiment besoin, effacer ce qui est excédentaire, faire des choix qui trouvent l’équilibre entre objectifs marketing & design. Le design doit servir vos objectifs, et non pas l’inverse. Pensez à ne pas laisser des parties qui sont juste « jolies » mais inutiles à votre site, au risque de perdre votre visiteur.
- Harmoniser les layouts importés pour un design fluide, pro & cohérent. Les styles doivent être complémentaires, et souvent il y a pas mal de modifications à faire (changer les marges, vérifier le responsive, mettre les mêmes typographies partout, les mêmes tailles de texte …) afin de garder un esthétisme et d’avoir un rendu pro.
- Modifier les layouts avec votre charte graphique : palette de couleurs, logo, typographies, photos, boutons … (si vous n’avez pas de charte graphique, rdv dans notre formation « Graphisme Pro en 24h »)
- Intégrer tout votre contenu. Vos textes, vos images, tout ce que vous voulez porter à l’attention du visiteur
Vous l’aurez compris, utiliser les layouts pour créer son site avec Divi est une énorme gain de temps ! Néanmoins, il ne faut pas bâcler le processus sous peine d’avoir un site un peu « bateau » et qui ne reflétera pas l’esprit de votre marque.
-> Nous avons conçu la formation « Layouts Divi » afin de vous aider dans cette customisation, de vous guider dans le choix de vos layouts, de vous donner plein d’exemples concrets. Construisons ensemble le plus beau des sites, avec une méthodologie pro 🙌🏻
Formation Layouts
Apprenez les secrets de la construction de sites avec les layouts gratuits de Divi 👇🏻
Créez des sites design & responsive, rapidement et sans aucun code ni connaissance technique préalable !
Personnalisez-les à votre image, apprenez à combiner & harmoniser des layouts, créez une ambiance unique pour vous ou vos clients.